Profile
兵庫県神戸市に拠点を置く 住本 雅彰 ( Masaaki Sumimoto )のポートフォリオサイトです。 今までWEB制作の現場でデザイナー➡️フロントエンドエンジニア➡️ディレクター➡️UIUXマネージャーなどを経験し、現在はフリーランスとして活動しています。^^
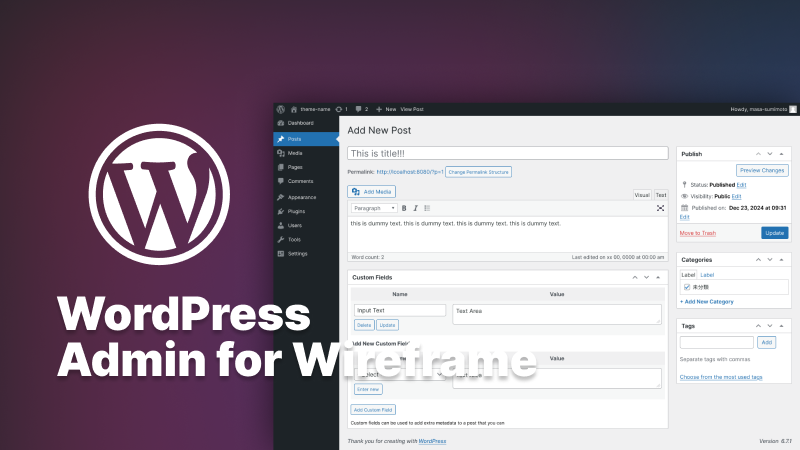
最近はNext.js (SSR + ISR) + WordPress REST API などをよく試みてます。
- 😃 Like :
- ドット絵
- 90s〜00sの電子音楽
- 犬
- 超低速での自転車散歩
- ポッドキャスト
- 大きな芸術作品
Projects
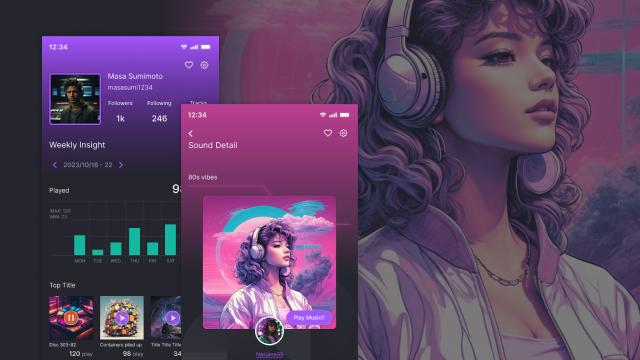
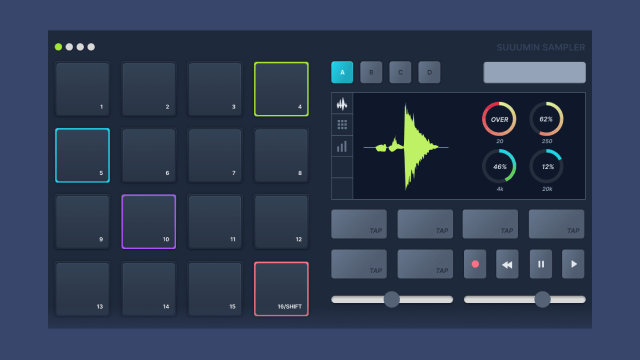
個人開発しているWEBページ・デザイン・プログラムなどの紹介です。
Job Request
WEB媒体の制作受注、随時承っております。 併せて、制作に参加させていただけるような、パートナー制作会社様も探しております。
デザインとフロントエンド領域のちょうど良い中間的な位置で漂える感じが強みです。

シンプルなLPページからCMS導入の中規模サイトまで。デザイナーやコーダーの領域を一貫して行います。

モダンフロントエンドフレームワークを最大限に活用したWEBサイト・アプリのデザインコーダーとして参加します。

保守性の高いデザインを作成・コンサルティング。デザイントークンやデザインシステムなどの導入も検討します。
Skills
Design
- Figma
- デザイントークンの設計からエンジニア様とのコラボレーションを想定した作業が行えます。
- Adobe XD
- 一般的なデザインワークが行えます。
- Adobe Photoshop
- 一般的なデザインワークが行えます。
- Adobe Illustrator
- 一般的なデザインワークが行えます。
- Adobe After Effects
- Lottie等、WEBで利用するアニメーション素材制作などに限定して対応可能です。
Basic Web
- Git
- 一般的な操作が可能です。(GitHubとBitbucketの利用経験あり。)
- HTML5 / CSS3 / JavaScript ES6
- フレームワークの利用〜スクラッチで作成する環境までさまざまなケースの実装が可能です。CSSマークアップには主にBEMもしくはOOCSSを用います。
- Linux
- 最低限の操作が可能です。
Frontend Web
- SCSS
- 一般的なコードワークが行えます。
- Tailwind CSS (v4)
- 深いレベルで対応可能です。メインで利用しています。大好きです。
- Bootstrap (v5)
- 一般的なコードワークが行えます。
- TypeScript
- 一般的なコードワークが行えます。
- React.js
- 一般的なコードワークが行えます。
- Vue.js
- 一般的なコードワークが行えます。
- jQuery
- 一般的なコードワークが行えます。
Backend Web
- PHP / Node
- 一般的なWEBサイト制作において問題なく利用可能です。
- Ruby / Python / Go / Rust
- 基礎の基礎を押さえている程度です。
Web Framework
- WordPress
- フロントエンドからバックエンドまでWEB制作に関わる一般的な業務まるっと可能です。
- Next.js
- 一般的なコードワークが行えます。好きです。
- Nuxt.js
- 一般的なコードワークが行えます。
- Laravel
- 一時やってましたが色々忘れてます。
- Ruby on Rails
- 一時やってましたが色々忘れてます。
- Flutter
- 簡単なスマホアプリの作成ができます。
Other
- Docker, Webpack, Babel, ES Lint, Vite, Bun, Prettier
- 環境構築も含め普段使いで利用しています。
- CD・CI Tools / Test業務
- あまりやってこなかったですが対応可能です。
- SEO業務
- G4A等、Google Analyticsなどの最低限のナレッジがあります。
- Ableton Live
- 特定のジャンルに限り楽曲制作可能です。